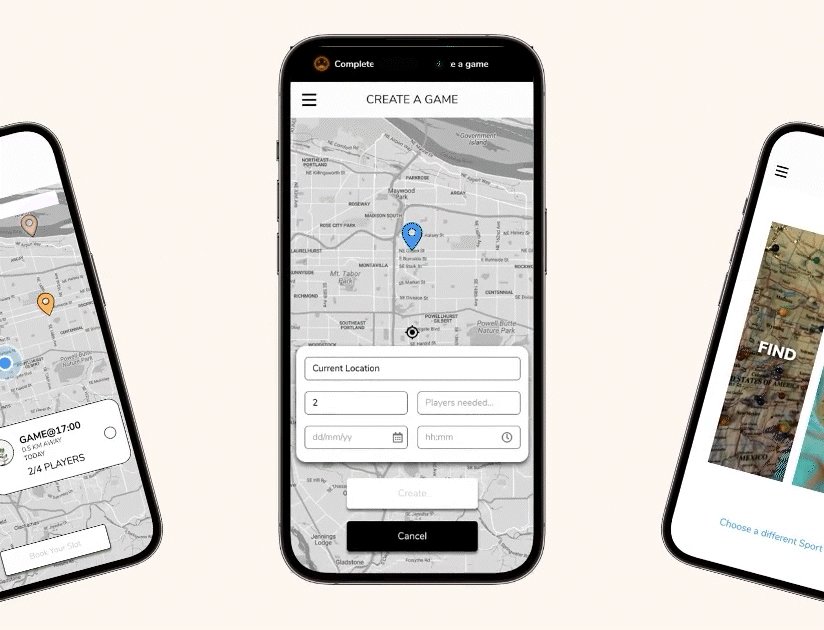
Finding sports-games nearby using the Sportby application
Year
2018
Team
1 x UX Designer (Me)
Contribution
User Research
UI Design
User testing
Impact
Udacity Project accepted and completed in less than 20 days

Problem overview
Millions of people worldwide, play sports regularly. They make their plans or have specific routines on how and when they will play their desired sports.
According to my experience, the players who try to make regular plans of their sports or players who are trying to find games of any sports to play nearby, face unpleasant situations and unsuccessful scenarios on a regular basis.
All the users are using Social Media or calling to create their desired plans and are facing the same issues. Creating a product to create a similar space of networking between nearby players and helping them to create their own games successfully is a challenge in itself.