Accessible Design system for online tools
Year
2020
Team
1 x UX Designer (Me)
2 x UX Lead
3 x Frontend
Contribution
Design System
UI Design
Impact
Accessibility award; Reused by US and Canada teams

Problem
We already had Invision's Mercer Style guide (for the whole overall site) and Marsh's old design system in the system that was previously being used. But the problems were that there were no accessibility guidelines, no exact dimensions, and as these tools were even sold as separate products, that made the consistency hazy.
Also, the digital design debt was huge as for years the team focused more on selling offline deliverables in form of catalogues, pamphlets, etc.
I saw this problem and approached my team-lead with the idea and a possible solution of building a design system for our growing team of more than 100 members that focused on the career (including hiring, employability factors, vacations, etc.) domain's digital tools.
Approach
Although we had the already available style guide and the old design system, we decided to build this project from scratch and got an approval on it from my stakeholders (team-lead, managers, and senior colleagues) as well. This was purely because it made more sense. With Figma's variants and components, the power of templatising for designers was very tempting.
The next part was to understand that a design system is template guide for better use of the components and to maintain consistency.
Bussiness goals
- We wanted to achieve consistency in all the products from future and eventually, lead to a better user experience.
- Improved velocity in designing/developing new features and shorter time to market
- A simplified, more efficient (and less error-prone) process for both the designers and the developers. Creating a template for future designers to use the atoms in the system to build new products. This will reduce the time effort and will increase creativity.
- To achieve maximum possible accessibility in our future designs and products. This was being pushed in the whole organisation.
Design goals
- Lower the design debt and make the tools more functional and easy to use. The thought behind this was that most of the users were using these tools as an easier and fast method. Going for new visual trends was not the right approach for the scope of the system.
- Create an Accessible color combination guide for designers and developers going forward.
Constraints
- Reducing learnability: As TAAP already had X number of subscribers, we didn't want them to have different experience for the digital tools from the website.
- Less color options: As no designers were currently working on the digital tools, the developers were solely working on them with the analysts. This created a lack of creativity when choosing the right color combinations for the target audience.
- Accessibility debt: This is growing issue in designs all over and needs to be addressed from the foundations. There was no accessibility guidelines being used.
- Digital products illiteracy: The team had great designers but all of them were focused on print media and the digital side of design was very new to them.
Inspiration
The previously used design system and Invision's mercer style guide were seen as references. More inspiration was taken from Google's Material Design System.
We already had Mercer's Brighter Guidelines, which was the design language being used in all the products. This includes the Design principles, Typography, and Colors. This guide was used in all the Mercer publications.
Mercer already has a pretty large icon library and changing that would make the whole process redundant. So, we just used all the functional icons available to us.

Building the MVP
Speaking in terms of the Atomic design system, the atoms and molecules for the design system were defined beforehand.
Thanks to the Brighter design guidelines, we already had:
- Design principles
- typography
- Color palette
- Icons


But the digital tools needed a lot more than this. So, after careful thinking, inspirations, and brainstorming with the developers and designers, the possible atoms were set to be included:
- Input fields
- Buttons
- Selection controls
- Table
- Dropdown
- Seperators
The possible molecules and guides in the system were:
- Data visualisation (for color inspiration)
- Accordions and tabs
- Alerts
- CTA Cards
- Accessible color combination guide
- Styles and types
For all the components in the Figma file, there were easy variants created for better usability and templatisation.

Atoms
Input field
- Added different forms, states and types for input fields
- Ideal Height, Width percentage added for developers
- Labels of the components of the input fields added for better understanding

Buttons
- Added different forms, states and types for buttons
- Created an accessibility check sheet with the Contrast ratio, Large text ratio, and small text ratio
- Different sizes of buttons were selected for better usability

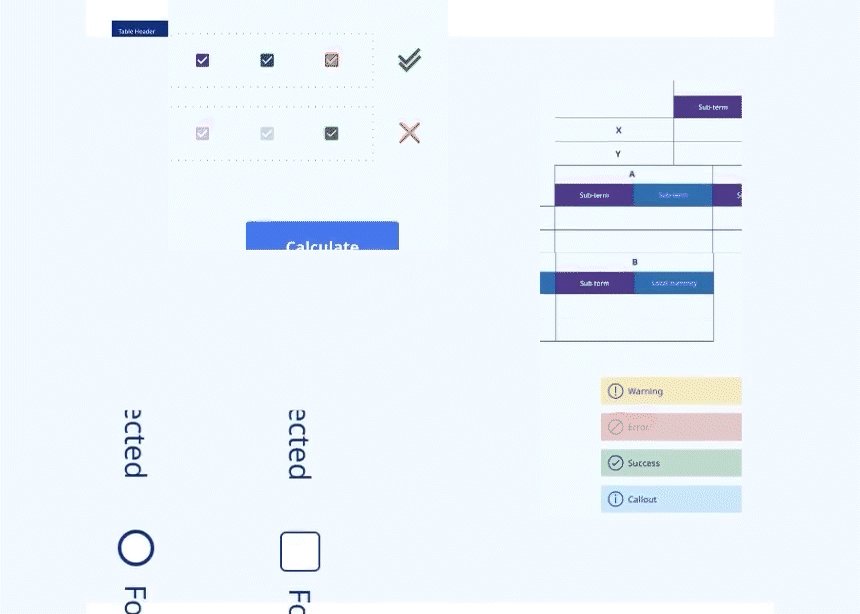
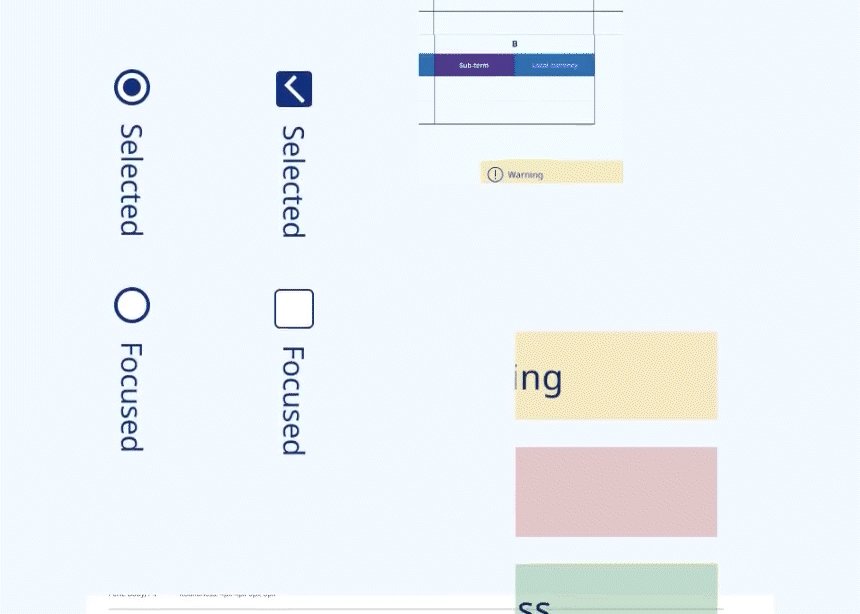
Selection controls
- Added different forms, states and types for selection controls
- Added Do's and dont's for accessibility based on the colors on how to use the controls in the tools
- Added Radio and checkbox

tables
- Created cells for rows and columns
- Added different styles of tables
- Added variation of colors to show how to use color in tables

Dropdown
- Added sizes of different dropdowns
- Added color combinations and variations on how to use dropdowns

Molecules
Accordions and Tabs
- Added styles and states
- Added labels and different sizes

Alerts
- Added variations and styles of alerts
- Keeping in check the color contrast

Data Visualization
As we already had a subscription with a tool that was helping us in the development of data charts, we created this section just for the color combinations usage and inspiration.

Accessible Color Combination Guide
This was created to give developers, analysts, and designers to take a look before creating.

Points to be noted for this section:
- The combinations were divided into Monotones, duotones, and tritones.
- AAA accessibility was maintained.
- Insights like #XXXXX color is the best to use in this case, was presented and shown in this section.
- Do's and dont's with reasoning was provided.
- A darker Theme UI, for better contrast ratios, was presented.

Styles and types
For the use and creation of calculators and dashboards, the main focus of the system, we created a section which showed use cases of how to use column and row structures.
This section gave an overview on how to view and create the more complex tools while using our design language.

Testing
The next step to test the first iteration of our design system was by designing and developing it at real time.
The important metric to analyse here was the time saving hours.

Outcomes
- As we built a previously designed product using the system, it helped save us 67% of the our time. This even also included color variation options and selections.
- Another great outcome was that the sanity of the code across all verticals will potentially be back. The current UI had many small differences.
- The new designs were WCAG compliant.
- The documentation of this project was loved by the global team as well, and it is in the possible process of being merging with Mercer's TAAP's global design system.
Learnings and challenges
- While building this, I had the privilege of organizing some knowledge sharing sessions around user interfaces, style guides, and design systems with the team and leaders. This helped me learn more about the design impacts.
- Always keep creating a possible deliverable simultaneously. This will help you get the right direction and the system to be error proof.
- One initial challenge I faced while building this was convincing the leaders the value of the system. I had to explain it through a presentation and fortunately, my team-lead was on my side.